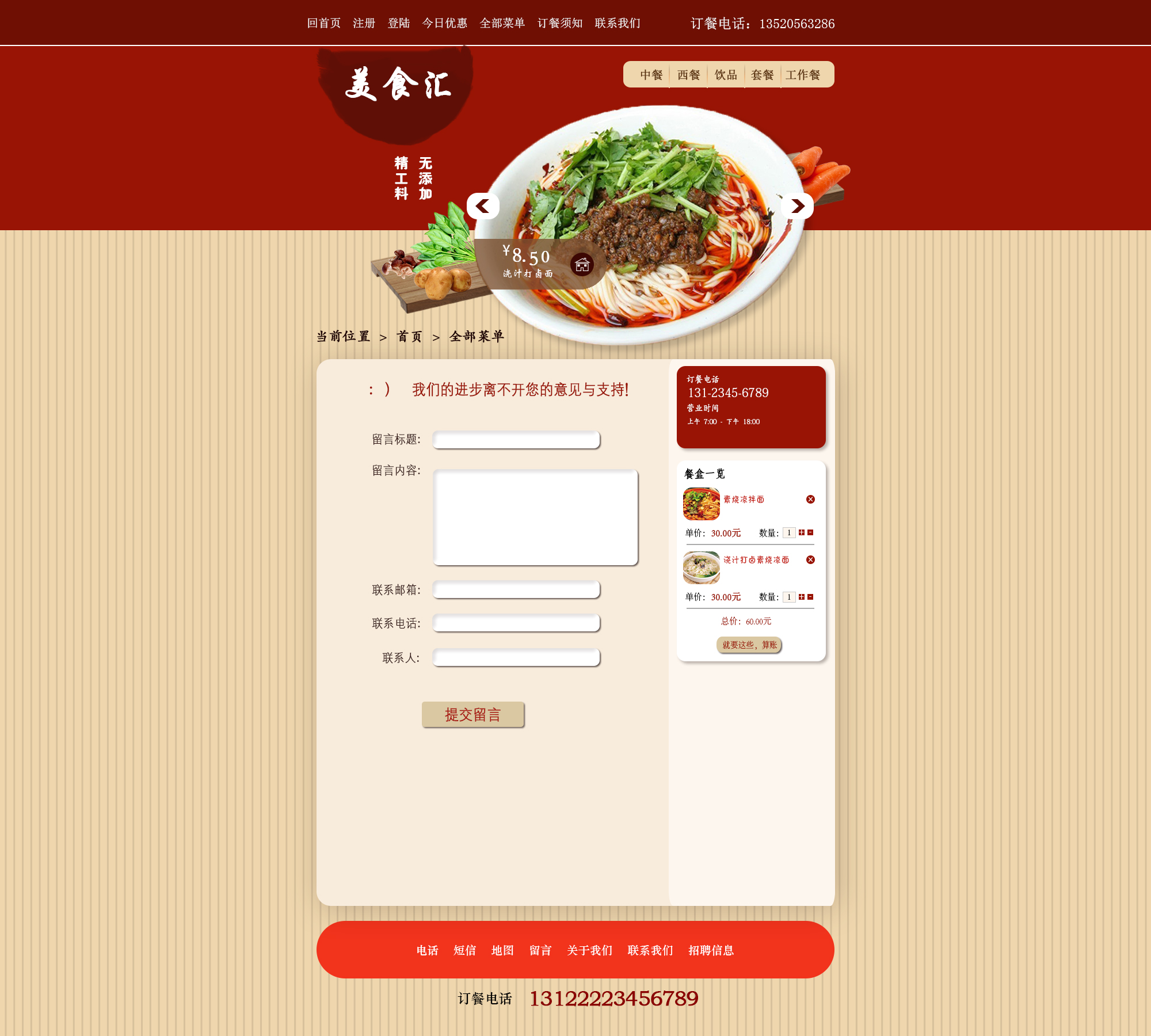
用Div+CSS布局技术制作一个简单的企业网站的首页,最终效果如图10-34所示。
(1) 通过构思分析先在白纸上画出本例要建立的页面布局示意图,如图10-35所示。
(2) 新建Dreamweaver空白文档,命名为index.html。将视图模式切换到代码视图或拆分视图,在body标记之间输入下列代码,建立本例的HTML结构,如图10-36所示。下面通过设置CSS属性对每个Div的位置和内容进行控制。
③ 在head的style标记之间输入下列CSS代码,使Logo向左浮动,将Logo定位在左侧;使menu向右浮动,定位在右侧,并使menu与右上角有一定的距离;设置menu中超链接字体的属性,包括字体的大小和超链接的下画线所示。这样,一个简单的页面顶部就做好了。

(5) 构建navlist层,该层用来放置导航条。可以通过下面2步完成navlist层的建设。
② 在head的style标记之间输入下列CSS代码,设置列表、列表项、链接字体、光标滑过链接时的属性,这是制作导航条的一般步骤,预览效果如图10-41所示。
② 在head的style标记之间输入下列CSS代码,设置content层的属性。其中,clear: left清除了content层左侧的浮动元素,这是因为在设置navlist层时为导航项设置了float: left属性,clear属性的设置使得content层另起一行显示,否则将会和navlist层在同一行显示。预览效果如图10-43所示。
③ 在head的style标记之间输入下列CSS代码,设置footer的属性。其中,为footer设置了背景颜色、Bsport体育宽度、字体颜色和文本居中,还通过margin属性的设置使整个内容居中显示,padding属性设置了内容距边界之间的距离。预览效果如图10-46所示。
④ 在head的style标记之间输入下列CSS代码,设置nav的属性。其中,设置了左内边距以使nav内的内容可以靠近中间显示,而不是靠近左边显示;接着设置了列表项的属性,将列表项向左浮动,还设置了列表项之间的距离和右边框;然后设置了列表项的超链接字体的属性,包括字体的大小、下画线、字体颜色、宽度和以块状显示等。预览效果如图10-47所示。
⑤ 在head的style标记之间输入下列CSS代码,设置contact层和copyright层的属性。对于contact层,除了设置字体大小和上边界,还设置了clear属性,清除了contact层左侧的浮动元素,这是为了使contact另起一行显示;对于copyright层,设置了字体和上内边距的属性。预览效果如图10-48所示。Bsport体育
本书是一本全面介绍网页设计与制作技术的教程,以目前流行的网页设计软件作为技术支持,系统介绍网页的构思、规划、制作和网站建设的全过程。
本书共10章。第1~7章面向入门层次,介绍网页制作基础知识、网站开发流程、HTML基础知识、CSS基础知识、网页可视化设计、主流的网页制作工具Dreamweaver CC 2019和网站赏析;第8~10章面向提高层次,介绍利用CSS修饰网页元素、CSS盒子模型和Div+CSS布局技术;每章最后均提供形式多样的思考与练习题。
本书构思清晰、结构合理、内容丰富、循序渐进,兼顾入门和提高两个层次,关注开发环节最重要和最实用的部分,特别注重实践能力的培养,实用性、可操作性和可模仿性较强,同时融入课程思政元素。此外,本书配套的多媒体教学课件可以帮助读者在较短的时间内学会网页设计的相关知识,掌握制作网站的技能,创建自己喜爱的网站。
本书可作为高等院校网页设计类课程的教材或网站开发培训班的教材,也可作为网页设计与制好者的自学参考书。

